Pre-DOOM
The August 2019 Challenge on GameDev.net was about recreating DOOM with current technology. I missed the original DOOM craze in the 1990s although I had developed some computer games in the decade before that. So I first had to look at the Wikipedia entry on DOOM to see what it was all about.
What a coincidence that the story, created in 1993, begins in 2019! Mars is supposed to be colonised by now with experiments being done on teleportation between Mars and its two tiny moons, Phobos and Deimos. One interpretation of the plot is that the teleportation machines are subverted so that they spew out horrible creatures from some unknown origin - hell? The creatures are determined to attack us and they must therefore be exterminated, which forms the action of the game.
As I have not seen the original DOOM I am not qualified to respond directly to GameDev.net's challenge but it set me thinking tangentially. What about a prequel to DOOM, where the teleporters are being tested before being installed on Mars and its moons? Let us imagine that the testing was not thorough enough, leaving vulnerabilities to be exploited by hackers.
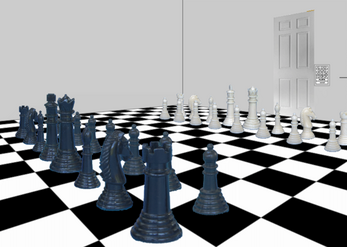
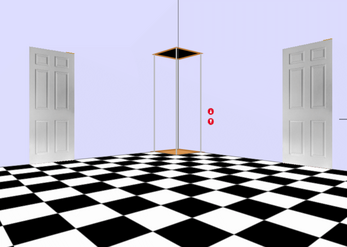
Pre-DOOM is thus about the laboratory in which 3 teleporters are to be tested before being set up in their intended locations. The player will try each machine out and complete a test report. If all seems satisfactory we then have to consider what could still be wrong. Perhaps there is something outside the testing lab?
My little game is written in JavaScript with an HTML5 front page. It is entirely client-based. It uses the HTML5 2D graphics context but no other libraries or frameworks. I have adapted it from another HTML5 game of mine, The Forest. Pre-DOOM uses my own photographs for some of the graphics, just like The Forest.
The Martian terrain outside the lab goes on forever, created by the same technique as in The Forest.
More work is needed though. It just demonstrates some ideas. I shelved this in 2019 but now (December 23) I am looking at developing it further.
For users
Interaction is intended to be simple. If you have a keyboard then arrow keys turn left or right or move you forward (up arrow) or turn right round (down arrow). On touch screens you can tap just inside the edges of the scene to get the same effects. Mouse clicks inside the scene edges also work.
Instead of arrow keys you may also use the conventional WASD (upper or lower case).
You will see instructions about how to open doors. Control panels can be operated by tapping or clicking on relevant buttons.
Hint: The lab has more than one room and there may be things outside.
For programmers
This game is meant to be a relatively simple demonstration of what can be done in HTML5/JavaScript just by using the standard 2D canvas graphics.
Although the more powerful WebGL programming system is now available on most devices and in most browsers it presents a steep learning curve for beginners. There are libraries or frameworks available to sit between plain JavaScript and WebGL to make using the latter more easy, such as three.js, but they are themselves a whole different area to learn. My advice is to start by becoming fluent in JavaScript in a plain HTML5 environment before tackling WebGL or frameworks using that.
I do believe HTML5/JavaScript is a fantastic medium for creativity and I want to encourage that.



Leave a comment
Log in with itch.io to leave a comment.