Coil up & Die!

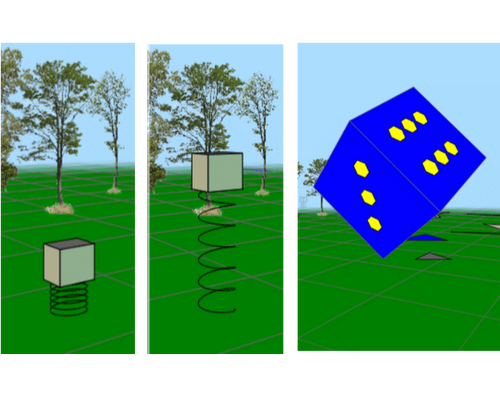
I keep thinking of new types of objects to add to my little "game", The Green. The latest two are coils that can be stretched and squeezed like springs, and throwable dice.
The Green is not meant as the greatest of games. It is more a demonstration of the kinds of 3-dimensional things that can be done in the basic 2D canvas with plain old JavaScript, using no other frameworks or libraries. Do explore it though. It has a wide range of objects that respond in various ways when you interact with them (click or touch). Some even have philosophical implications. My aim is to spark some creative thoughts.
The Green is structured in a very object-oriented (OO) way. Most of the objects are 3D shapes and so they inherit from an abstract type called Shape. There is no point in directly instantiating Shape because it has empty arrays of vertices and faces, for subtypes to populate. It does define many of the methods that all shapes need including view(), to display the shape in perspective, and transformations such as 3D rotation and translation. The benefit is that subtypes usually do not need to reinvent such methods (override them). To make dice the type is (singular) Die which is a subtype of Cuboid which is itself a subtype of Shape. Coil is a subtype of Wire which is also a Shape but one which only has vertices, no faces, so Wire does have to override Shape.view() because it is unusual in this respect. All of this is done using the original prototype syntax of JavaScript, which is why I talk about types rather than classes. In fact the program does not use any recent syntax because I want it to run on as many platforms as possible and I don't want to complicate my process by having to use Babel or something similar.
I recently moved the program from my own web site to ITCH, so it can be found at https://grelf.itch.io/the-green
The zip file I uploaded to ITCH contained readable source code, not minified or obfuscated, because I am happy for others to use, improve and extend it. Unfortunately (but understandably) ITCH does not make the source easily visible. So I am making the complete zip available at https://grelf.net/gr3d/TheGreen.zip (365 kilobytes, including the tree photos but make your own please). I am aware of things that need improving, particularly some interdependencies that should be removed. I am still working on it.
Once the world has been constructed the game has the usual kind of loop using requestAnimationFrame(). For beginners I have previously written about the programming of the loop here: https://www.grelf.net/jscourse/gameloop.html
Why am I doing this? Well, as a retired software developer I do it as a hobby to keep my mind active. It is quite satisfying to get these things working as neatly as possible (more satisfying than doing Killer Sudoku all the time). If I can encourage others to be creative in the wonderful medium of HTML5/JavaScript then that is good too.
Files
Get The Green
The Green
3D objects explode. Get fragments before the robot. But are you a robot? Click to see
| Status | Released |
| Author | grelf |
| Genre | Puzzle |
| Tags | 3D, Creative, Endless, Experimental, Exploration, Non violent, Point & Click, Singleplayer, weird |
Leave a comment
Log in with itch.io to leave a comment.