Enabling collected fragments from exploding objects to be viewed
Objects in The Green can explode, either as timed explosions or because the player clicked on one which was set to be explosive (with a boolean flag). In my JavaScript code there is a supertype Shape from which more specific shape types are descended (Polygon, Cuboid, Dodecahedron, Domino, and many others). Shape defines properties .vertices (3D points) and .faces as empty arrays that are completed by the subtypes. There is no triangular mesh because I am not using WebGL, that basically draws triangles, but the 2D canvas API which strokes and fills any closed polygonal path. Face is a type that can be drawn in one go like that (after calculating 3D perspective points for each vertex).
When the program starts it creates an object of type World which has an array of Shapes. A function called build creates all the shapes and pushes them onto the array world.shapes.
When a Shape explodes each of its faces is broken into new Shapes which are all triangles (type Polygon, with just one Face, .faces [0]). These triangular fragments use 2 successive vertices of the original Face with the centre of the Face as the third vertex. Importantly, the new triangles all have a reference back to the Face from which they were made. A Face is always constructed with a reference back to its parent Shape. So when an exploded object is removed from world.shapes, to avoid it still being drawn on each animation step, there are still references to it and so the browser's garbage collector cannot remove it. The exploded shape is no longer in the World but it still exists in memory due to those references. To achieve this it is also important to construct the new triangles, with their backward references, before removing the exploded object from the world.
The triangular fragments are given random velocities (3 components) within certain ranges, biased upwards. As they move on each animation step an acceleration due to gravity is applied to the vertical component, so the fragments fall to the ground in a reasonably realistic way.
Once on the ground the fragments can be collected either by a robotic cleaner or by the player clicking on them.
A new feature (added for Weekly Game Jam 210, theme Fragments, July 2021) enables players, on clicking a button or pressing its key, to view the fragments they have collected. These are drawn on outline (fogged) versions of the original objects. The fragments and objects are drawn in the attitude they had at the moment when the explosion occurred. The player is able to move around the reconstructed view in the same way as in the normal world scene. Doing this was quite simple. It meant pausing the normal frame animation, for which there was already a boolean world.animPaused. Then the same canvas that had been showing the world was available for drawing the objects and fragments. When the player clicks or presses the key to go back to the scene animPaused is set false again and the animation function is called to resume it.
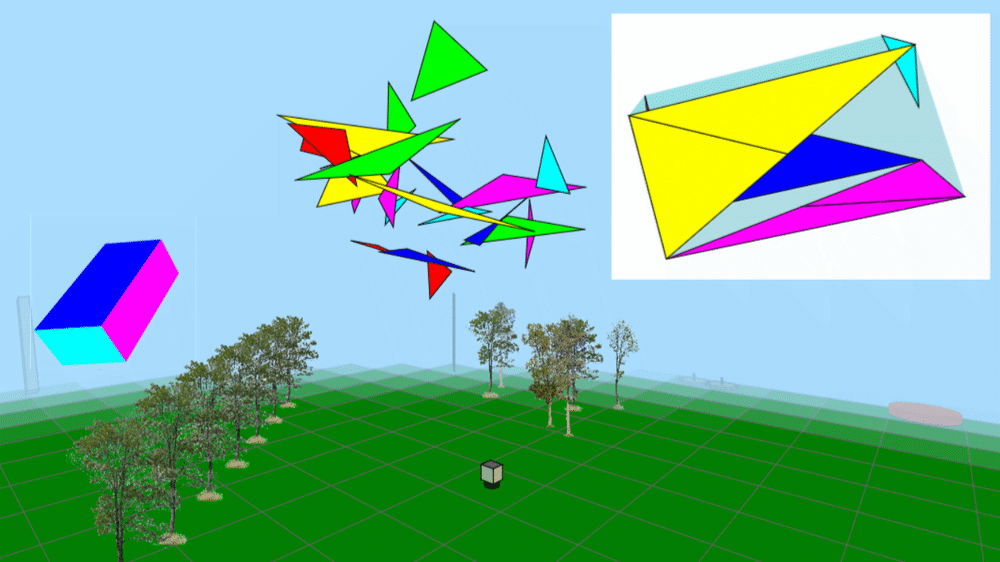
The picture shows, on the left a brightly coloured Cuboid before it explodes (timed) and then in the middle its fragments just after the explosion. The inset on the right shows fragments that a player has collected, superimposed on a fogged version of the original shape.

Files
Get The Green
The Green
3D objects explode. Get fragments before the robot. But are you a robot? Click to see
| Status | Released |
| Author | grelf |
| Genre | Puzzle |
| Tags | 3D, Creative, Endless, Experimental, Exploration, Non violent, Point & Click, Singleplayer, weird |
More posts
- Coil up & Die!Jun 27, 2021
Leave a comment
Log in with itch.io to leave a comment.